p5.js: Friendly Error System
Open source contribution to p5.js (javascript library for creative coding).
2017. 2021-
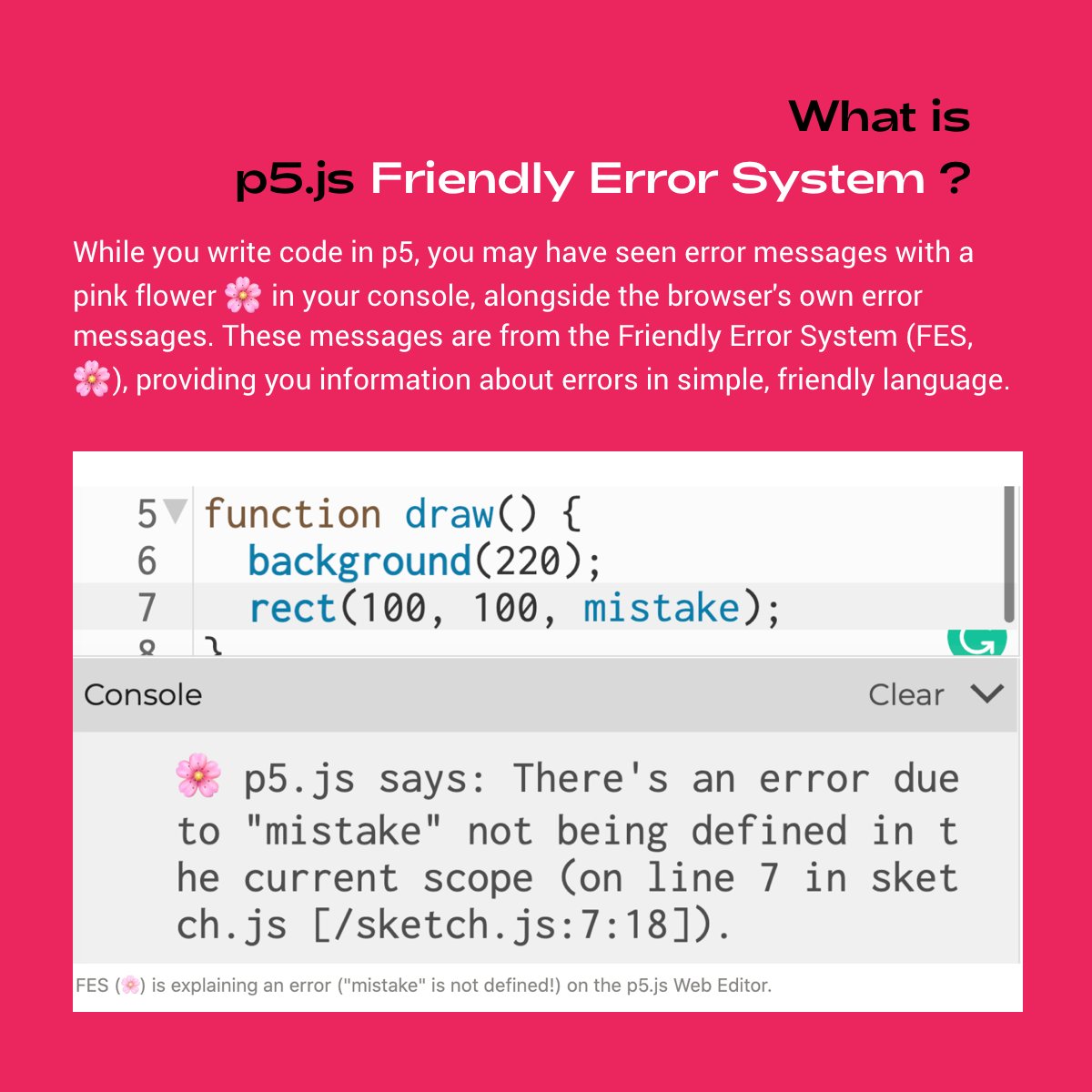
p5.js Friendly Error System (FES) provides supplementary error messages to make debugging process more accessible.

Starting from examining language-specific common error cases, I developed FES which creates console messages that can hint at the debugging solution rather than throw an error and exit.
FES live example
FES live example (with Korean intro)

JavaScript often allows “silent failures”, meaning the code will fail to execute the expected behavior without a warning (i.e. error messages) from the debugger. For example, JavaScript doesn’t support type checking by default, making errors in parameter entry harder to detect for new JavaScript developers.

From the 2017 FES project write-up:
Consider how much time we spend on debugging. It’s easy to imagine how an effective debugger can cut down development time. What we often overlook is the mood we are in during the programming experience. After all, at the core, the experience of programming resembles an endless back-and-forth communication between the programmer and the debugger.
The voice of a debugger will have an impact on new developers’ first impression and following coding experience. This is why designing a friendly debugger and error system is essential for projects with an outreach mission such as Processing and p5.js. Having a well-designed debugger written in the right tone can lower the barrier for inexperienced users.
p5.js’s new feature, the Friendly Error System (FES), was developed with this idea in mind. Started from examining language-specific common error cases, we developed FES which creates console messages that can hint at the debugging solution rather than throw an error and exit. JavaScript often allows “silent failures”, meaning the code will fail to execute the expected behavior without a warning (i.e. error messages) from the debugger. For example, JavaScript doesn’t support type checking by default, making errors in parameter entry harder to detect for new JavaScript developers.
So far, FES is able to detect and print messages for two kinds of errors: (1) validateParameters() checks a function’s input parameters to confirm it matches the inline documentation and (2) friendlyFileLoadError() catches file loading errors. We have integrated these two kinds of error checking to a selected set of p5 functions, but developers can add them to more p5 functions, or their own libraries, by calling the above FES functions. FES provides a generalized error message generation system, so more error types can be implemented in the future.
To help beginners without requiring additional setup, FES is enabled by default in p5.js. In p5.min.js, it is completely disabled for efficiency. We understand that having an assistant system like FES can be counter-productive and it is possible to easily disable FES by setting `p5.disableFriendlyErrors = true;. I’ll be using p5.js with the default setting in all the following examples.
Without further delay, let’s see FES in action in the ︎︎︎ p5.js Web Editor (FES live example).
Consider how much time we spend on debugging. It’s easy to imagine how an effective debugger can cut down development time. What we often overlook is the mood we are in during the programming experience. After all, at the core, the experience of programming resembles an endless back-and-forth communication between the programmer and the debugger.
The voice of a debugger will have an impact on new developers’ first impression and following coding experience. This is why designing a friendly debugger and error system is essential for projects with an outreach mission such as Processing and p5.js. Having a well-designed debugger written in the right tone can lower the barrier for inexperienced users.
p5.js’s new feature, the Friendly Error System (FES), was developed with this idea in mind. Started from examining language-specific common error cases, we developed FES which creates console messages that can hint at the debugging solution rather than throw an error and exit. JavaScript often allows “silent failures”, meaning the code will fail to execute the expected behavior without a warning (i.e. error messages) from the debugger. For example, JavaScript doesn’t support type checking by default, making errors in parameter entry harder to detect for new JavaScript developers.
So far, FES is able to detect and print messages for two kinds of errors: (1) validateParameters() checks a function’s input parameters to confirm it matches the inline documentation and (2) friendlyFileLoadError() catches file loading errors. We have integrated these two kinds of error checking to a selected set of p5 functions, but developers can add them to more p5 functions, or their own libraries, by calling the above FES functions. FES provides a generalized error message generation system, so more error types can be implemented in the future.
To help beginners without requiring additional setup, FES is enabled by default in p5.js. In p5.min.js, it is completely disabled for efficiency. We understand that having an assistant system like FES can be counter-productive and it is possible to easily disable FES by setting `p5.disableFriendlyErrors = true;. I’ll be using p5.js with the default setting in all the following examples.
Without further delay, let’s see FES in action in the ︎︎︎ p5.js Web Editor (FES live example).